轻栈学堂
快速上手品牌电商独立运营
|
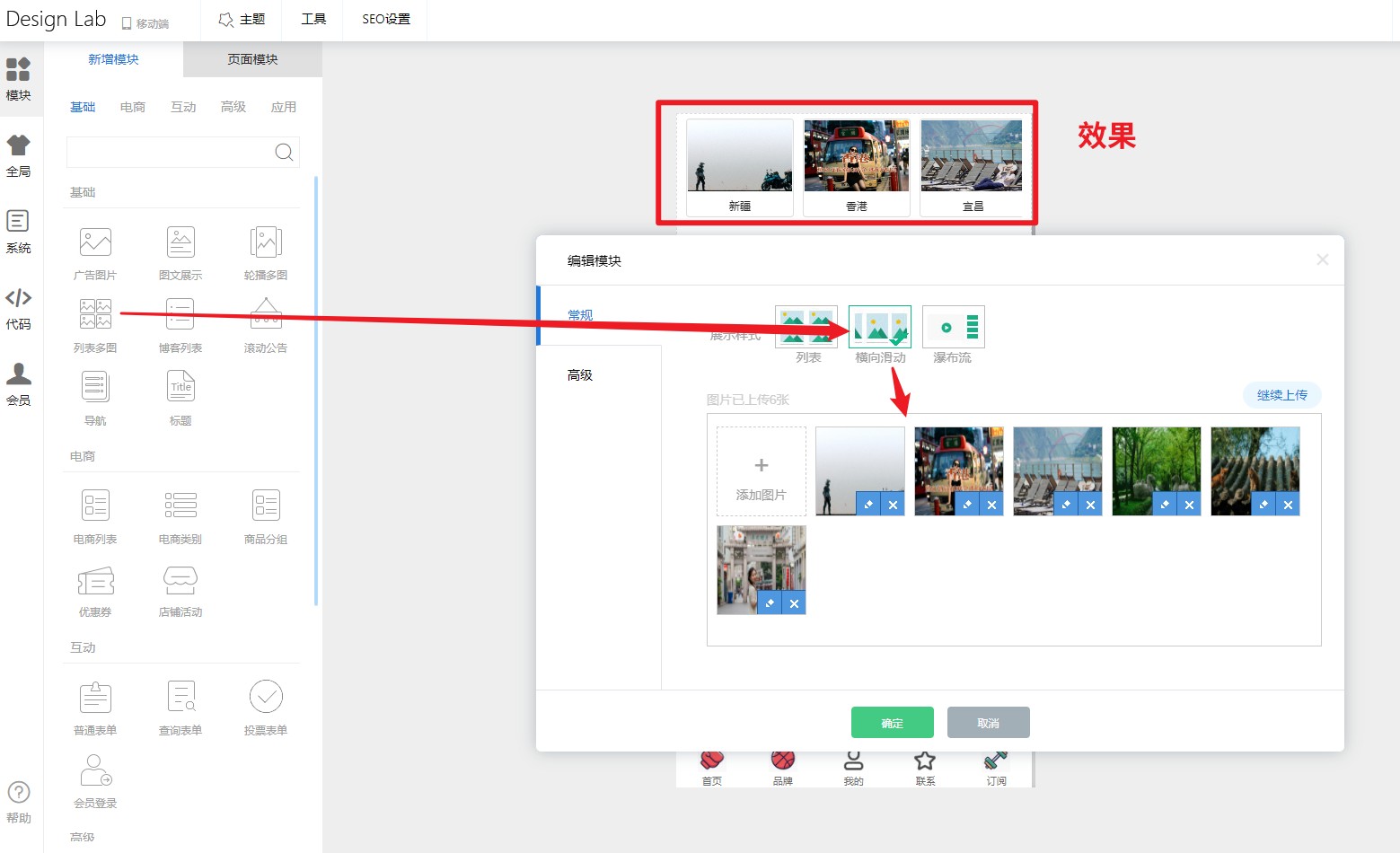
制作小程序,展示多组图片
专栏:轻栈insarea微头条
发布日期:2023-09-22
阅读量:1352
收藏:
免费制作小程序,展示多组图片,可以添加【列表多图】组件。第二个展示样式是横向滑动,建议图片尺寸保持一致。分为两列,不分行,顶端对齐,如果图片尺寸不同,就能呈现出错落的效果,让页面不那幺呆板。
免费制作小程序,展示多组图片,可以添加【列表多图】组件。 默认展示样式为第一个:列表。
上一页:表单小程序开发,如何自定义?
下一页:小程序开发,添加新页面
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→